My Skills
Programming Languages
- C/C++
- Python
- Java (Data Structures and Algorithm)
- JavaScript
Web Development
- HTML
- CSS
- JavaScript
- Node.JS
- Express.JS
- React.JS
Develper Tools
- Git and GitHub
- VS Code
- vercel
Frameworks
- Django
- React
- Bootstrap
My Projects
Villa

The Villa, it is a landing page, which is designed to attract potential visitors to the resort by highlighting its unique features.
Project Features:
- Responsive design for seamless viewing on desktop, tablet, and mobile devices.
- Eye-catching visuals and captivating content to engage visitors.
- Easy navigation with intuitive layout and smooth scrolling.
Techstack:
HTML CSS JavaScriptBook-Train-Ticket

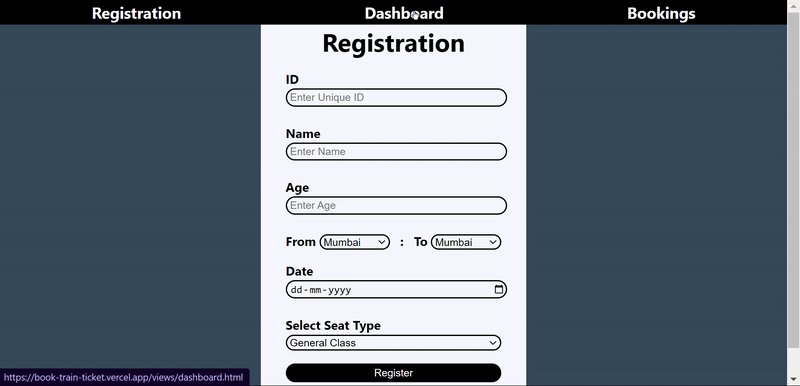
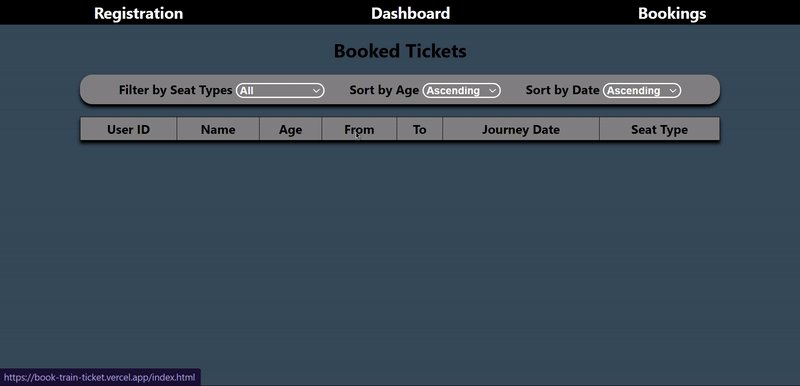
This is a simple Train Ticket Booking System web application. The application allows user to Register, Book and View their booked tickets, and also cancel or confirm their bookings.
Project Features:
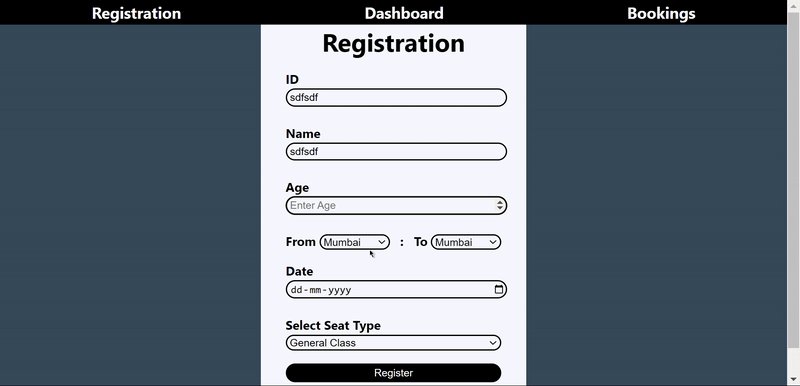
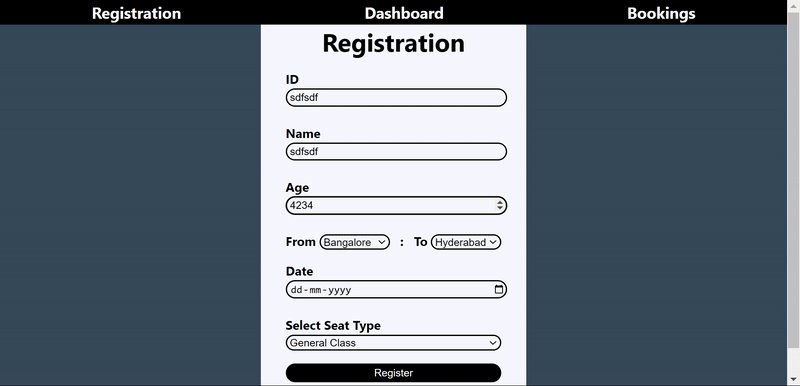
- User Registration: User can register by filling the form.
- Authentication: To submit form user must pass all the authentications.
- Train Booking: Admin can either Book or Cancel a train ticket for any user. Admin requires OTP to book tickets.
- Lastly, user can view their booked tickets in the Booking section.
- Also, you can sort and filter tickets according to your needs on both Dashboard and Booked Ticket page.
Techstack:
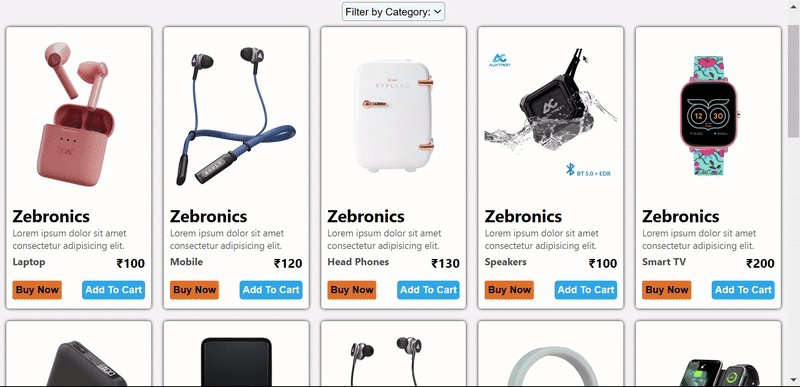
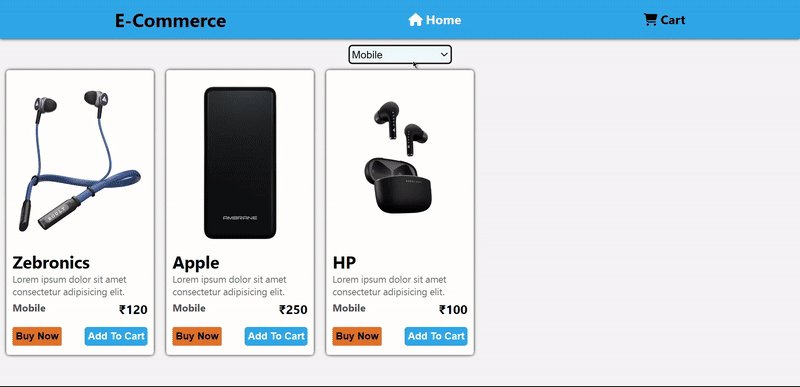
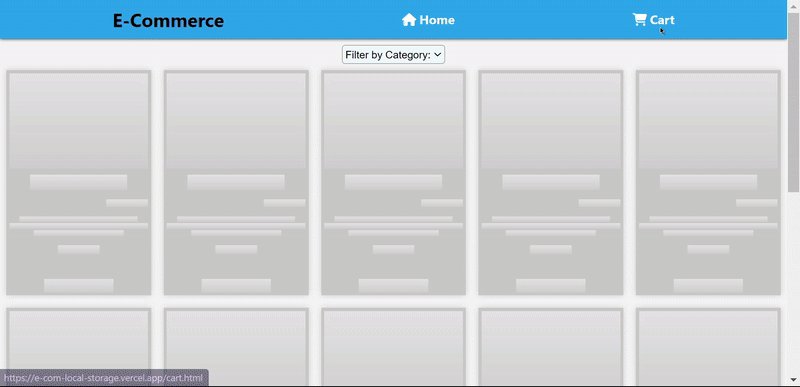
HTML CSS JavaScriptE-Com-LocalStorage

It is a simple E-Commerce website developed using HTML, CSS, JavaScript. This website allows user to add product into cart and see the cost of all products.
Project Features:
- User can sort and filter product by its categories.
- User can add products in the cart.
- User can see loader is loading on the page while API is fetching products.
- If any error occurs while getting a response from the server then an alert will pop up showing the error message.
- Whenever a new product is added or removed from the cart it will update the UI accordingly.
- There will be a Cart button which when clicked will redirect the user to the cart page where the user can view all the products in the cart.
- The cart total amount will be updated whenever a new item is added or removed from the cart.
Techstack:
HTML CSS JavaScriptContact Me
Let's connect and build something awesome!
